Before designing a website or an application, it is necessary to make many decisions regarding the structure, the visual design and the user experience. For this process, designers usually use some tools. In this article, we are going to talk about some of them: wireframes, mockups and prototypes. Know what they are and when they are used.
What is a wireframe and when to use it?
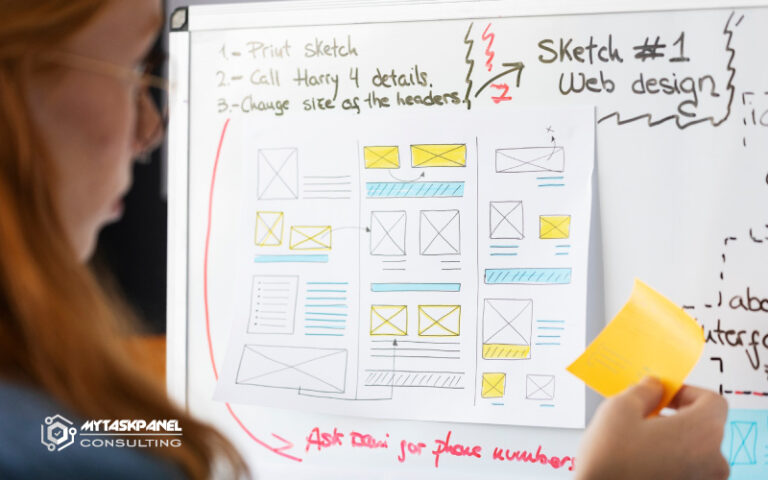
A wireframe is a basic visual representation of a user interface or website layout that is used to plan and define the overall structure and layout of a website or app. Wireframes are typically black and white drawings that represent page elements such as text blocks, images, buttons, and form fields.

It is used as a planning tool to establish the structure and general design of a website or application, prior to starting the graphic design phase. This is helpful to ensure that the structure and content of the site are well defined before styling and layout details are added. Therefore, it saves time and reduces last minute changes.
What do we mean when we talk about a mockup and when do we use it?
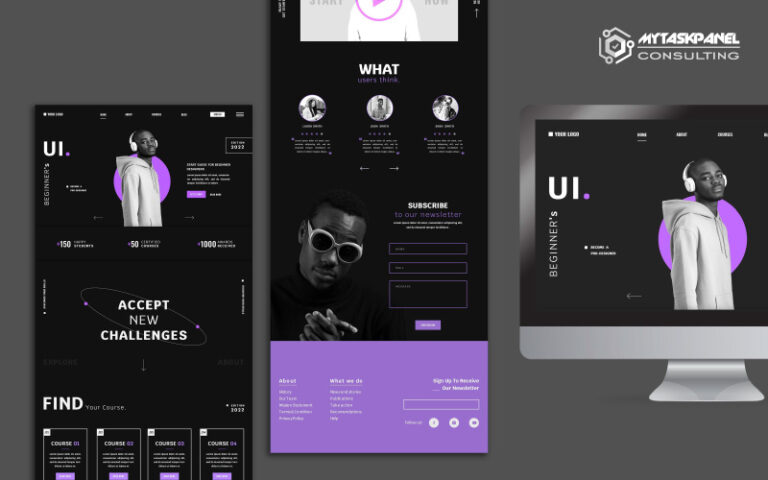
A mockup is a high-fidelity visual representation of a user interface design, showing how the website or app will look and feel. Unlike wireframes, which are basic, low-fidelity drawings, mockups are more advanced designs that include styling details, colors, typography, and other visual features.

Mockups are used as advanced design tools to visualize and validate the final design of a website or application, and to communicate design details to clients and developers. They are useful for refining and perfecting the design before the development phase and to reduce the need for last-minute changes.
What is a prototype and what is it used for?
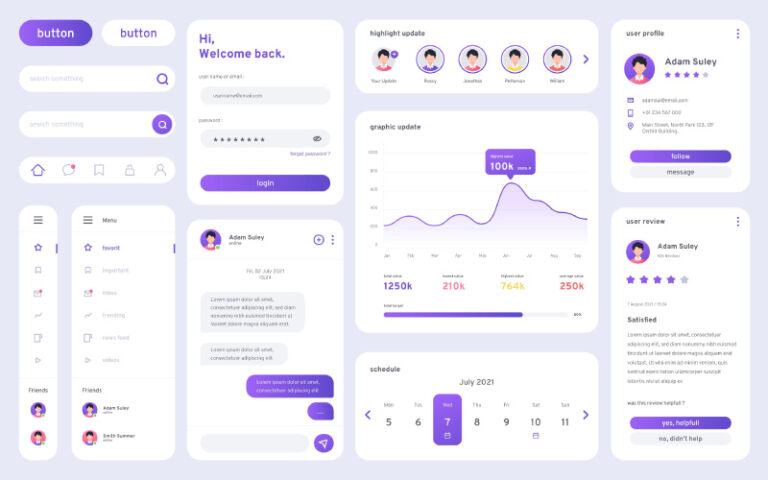
A prototype is a preliminary version of a product or system that is used to test and validate the design before developing the final version. In the context of designing a website or application, a prototype is an interactive version of the design that facilitates testing of functionality and user experience.

Prototypes are a useful tool in the design process of a website or application, since they allow you to validate and refine the design before the development phase, and reduce the need for last-minute changes. They are also used to test functionality and user experience, to get feedback and approval from customers and other team members, and to speed up the development process.
These are the main differences between Wireframes, Mockups and Prototypes:
Wireframe:
- It is a basic, low-fidelity visual representation of the structure and layout of a website or application.
- It focuses on the organization of information and the arrangement of elements on the site.
- It does not include style details such as colors, images, or typography.
- It is mainly used to define the information architecture and the layout of the elements on the site.
Mockup:
- It is a more advanced and detailed visual representation of the design of a website or application.
- It focuses on style details, such as colors, typography, images, and the arrangement of elements on the site.
- It has higher fidelity than a wireframe, but still it’s not a fully functional version of the product.
- It is used to present the design to clients and other team members for feedback and approval before moving on to the development phase.
Prototype:
- It is an interactive and functional version of a website or application.
- It focuses on the user experience and allows testing functionality and navigation in real time.
- It has high fidelity and can include animations, interactions, and other elements that simulate a real experience.
- It is used to validate the design and user experience before moving to the development phase.
In short, each one of them is used at different stages of the design process to meet specific objectives.
Conclusions about wireframes, mockups and prototypes
In conclusion, wireframes, mockups and prototypes are valuable tools in the process of designing websites and applications. Although each has a different purpose and level of detail, they are all important in ensuring that the end product meets the needs and expectations of the user. By understanding the differences between these tools and when to use them, designers can make informed and efficient decisions to create effective and engaging digital products.










