Antes de diseñar una página web o una aplicación, es necesario tomar muchas decisiones en cuanto a la estructura, el diseño visual y la experiencia de usuario. Para este proceso, los diseñadores suelen utilizar algunas herramientas. En este artículo, hablamos de algunas de ellas: wireframes, mockups y prototipos. Conoce qué son y cuándo se usan.
¿Qué es un wireframe y cuándo usarlo?
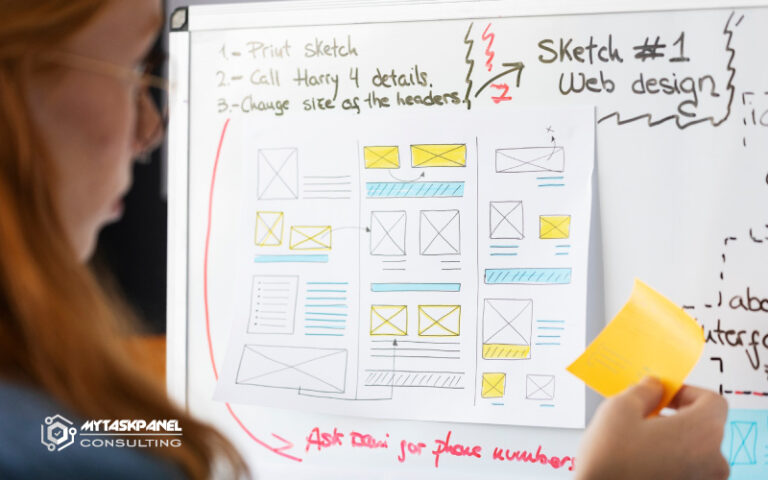
Un wireframe es una representación visual básica de una interfaz de usuario o diseño de página web que se usa para planificar y definir la estructura y el diseño general de un sitio web o una aplicación. Los wireframes suelen ser dibujos en blanco y negro que representan los elementos de la página, como los bloques de texto, las imágenes, los botones y los campos de formulario.

Se utiliza como una herramienta de planificación para establecer la estructura y el diseño general de una página web o aplicación. Esto ayuda a asegurar que la estructura y el contenido de la página estén bien definidos antes de agregar detalles de estilo y diseño. Así se ahorra tiempo y disminuyen los cambios de último minuto.
¿A qué nos referimos cuando hablamos de un mockup y cuándo lo usamos?
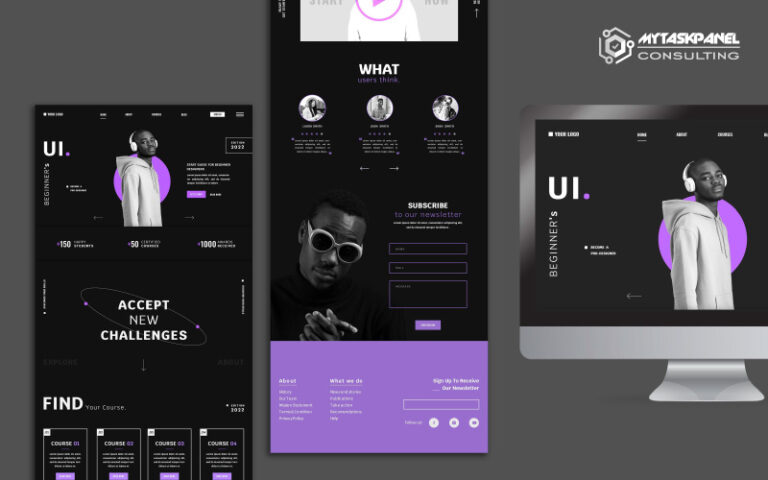
Un mockup (o maqueta en español) es una representación visual de alta fidelidad de un diseño de interfaz de usuario, que muestra cómo se verá y se sentirá la página web o la aplicación. A diferencia de los wireframes, que son dibujos básicos de baja fidelidad, los mockups son diseños más avanzados que incluyen detalles de estilo, colores, tipografía, y otras características visuales.

Los mockups se emplean como herramientas de diseño avanzadas para visualizar y validar el diseño final de una página web o aplicación, y para comunicar los detalles de diseño. Son útiles para refinar y perfeccionar el diseño, y para reducir la necesidad de cambios de último momento.
¿Qué es un prototipo y para qué se utiliza?
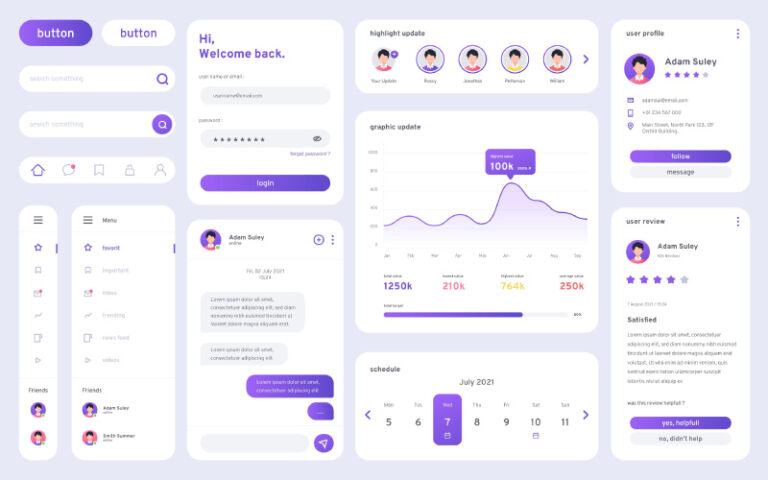
Un prototipo es una versión preliminar de un producto o sistema que se usa para probar y validar el diseño antes de desarrollar la versión final. Como versión interactiva del diseño, facilita la prueba de la funcionalidad y la experiencia de usuario.

Los prototipos son una herramienta útil en el proceso de diseño de una página web o aplicación, ya que permiten validar y refinar el diseño, y reducen la necesidad de cambios de último minuto. También se utilizan para probar la funcionalidad y la experiencia de usuario, para obtener retroalimentación y aprobación de los clientes y otros miembros del equipo, y para acelerar el proceso de desarrollo.
Estas son las principales diferencias entre Wireframes, Mockups y Prototipos:
Wireframe:
- Es una representación visual básica, de baja fidelidad, de la estructura y diseño de una página web o aplicación.
- Se enfoca en la organización de la información y la disposición de los elementos en la página.
- No incluye detalles de estilo como colores, imágenes o tipografía.
- Se utiliza principalmente para definir la arquitectura de la información y la disposición de los elementos en la página.
Mockup:
- Es una representación visual más avanzada y detallada del diseño de una página web o aplicación.
- Se enfoca en los detalles de estilo, como los colores, la tipografía, las imágenes y la disposición de los elementos en la página.
- Es de mayor fidelidad que un wireframe, pero todavía no es una versión completamente funcional del producto.
- Se usa para presentar el diseño a los clientes y otros miembros del equipo para obtener retroalimentación y aprobación antes de avanzar a la fase de desarrollo.
Prototipo:
- Es una versión interactiva y funcional de una página web o aplicación.
- Se centra en la experiencia de usuario y permite probar la funcionalidad y la navegación en tiempo real.
- Es de alta fidelidad y puede incluir animaciones, interacciones y otros elementos que simulan una experiencia real.
- Se emplea para validar el diseño y la experiencia de usuario antes de avanzar a la fase de desarrollo.
En resumen, cada uno se utiliza en diferentes etapas del proceso de diseño para cumplir objetivos específicos.
Conclusiones sobre los wireframes, mockups y prototipos
En conclusión, wireframes, mockups y prototipos son herramientas valiosas en el proceso de diseño de páginas web y aplicaciones. Aunque cada uno tiene un propósito y nivel de detalle distinto, todos ellos son importantes para garantizar que el producto final cumpla con las necesidades y expectativas del usuario. Al comprender las diferencias entre estas wireframes, mockups y prototipos, y cuándo utilizarlas, los diseñadores pueden tomar decisiones informadas y eficientes para crear productos digitales efectivos y atractivos.










